Sending and receiving
In addition to keeping state on the server, Path also aims at reducing the responsibility of a caller for holding on to a call context until a response is received. This sort of call frame maintenance anticipating callback execution is an essential condition of nearly all AJAX development patterns, and is typically represented as follows:
//Within some execution context, such as an autocomplete input
someXhrProxy.get("/a/path/", function(data) {
//A callback bound to the execution context via closures
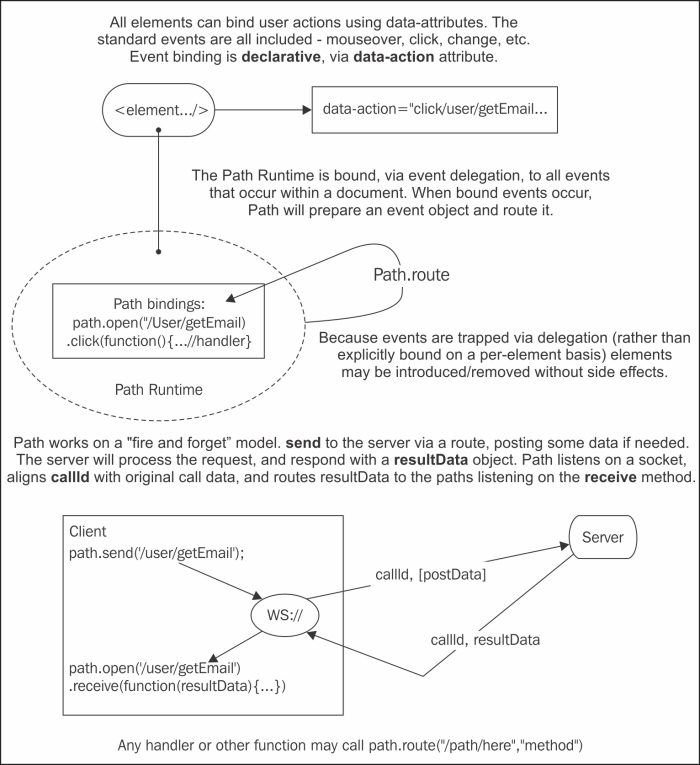
});Some client-side libraries attempt to simplify this pattern with abstractions like Promises, but they miss the point: a call should "fire and forget", its job being solely the transmission of a request. The impact of that action, for both the server and the client, is not the caller's concern. A developer only needs to assert a desired change of state, or request some information. Path facilitates this separation of concerns, absolves the call function of any responsibility for maintaining call contexts at the functional level and manages the flow of execution itself:

Path uses a declarative model for binding user actions. For example, the following is all that is necessary to bind a click event to an element:
a href="#" data-action="click/create/user/jack">Create user</a>
We create the action to execute when that element is clicked by opening the set path, and listening for the click event:
path
.open("/create/user/:username")
.click(function(username) {
console.log("New user: " + username);
})Clicking on the element will log New user: jack to the console.
To send a request to the server, we follow a similar pattern. If, for example, we wanted to route the /create/user/jack path to a server, creating a new user, we would use the
send command:
path
.open("/create/user/:username")
.click(function(username) {
path.send("/create/user/" + username);
})See the examples in your code bundle for more involved transactions.
























































