Achieving a modular architecture
Path's declarative model also makes it very easy to load modules and dependencies via HTML. Some of the key goals of its module loading system are as follows:
Bundling: When it is known that a group of modules is needed, bundle them into one package and send them in one request.
Caching: Once a module has been retrieved from the server, it should not need to be requested again. Path maintains a cache of module data on the client.
Communication: Path routes events through paths such as
/click/get/email. Modules do the same, broadcasting their data alongmodule/moduleName/eventNamepaths, allowing listeners to act on those transmissions.Encapsulation: No direct access to a module's internals is allowed. All communication is via paths, as described previously.
Templates and data binding: Each module is easily bound to a data source, served through a real time socket server. When new data arrives, the module will automatically update its view.
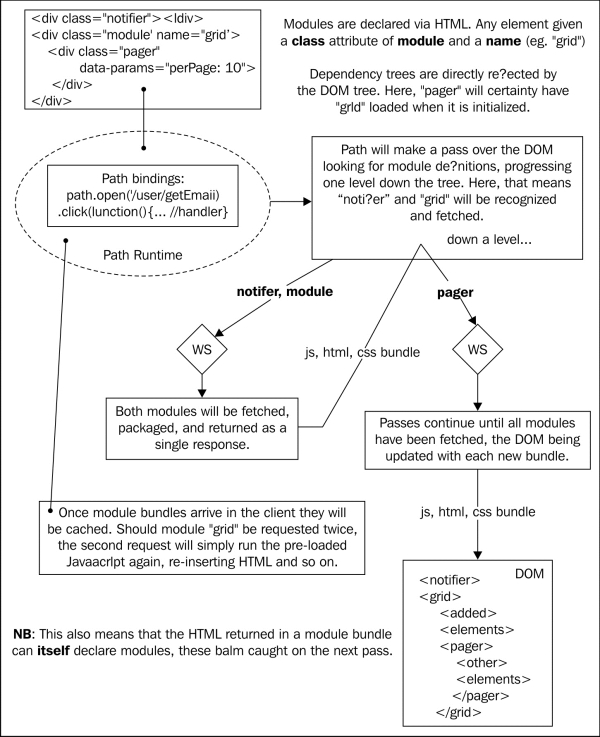
Path was designed to help simplify the designing of modular architectures. Through a declarative syntax, Path makes it easy to see how an application is laid out, even for a nontechnical person. Additionally, the natural binding mechanism for modules further simplifies comprehension of "what is going on", as well as aiding the creation of real-time UI updates, as data bindings automatically receive socket updates, piping new data into new view templates as it arrives:

For example, if I have a list of items to display I might use a special module named list. A list module may want tool tips to appear when items in its list are hovered over, so it may depend on a tooltip dependency. This relationship would be expressed as follows:
<div class="module" name="list">
<div class="module" name="tooltip"></div>
<ul>
<li>...</li>
<li>...</li>
</ul>
</div>The list module may now use tooltip features. Another way of expressing this relationship is as follows:
<div class="module" name="tooltip"></div>
<div class="module" name="list">
<ul>
<li>...</li>
<li>...</li>
</ul>
</div>The advantage of the second method is that, while continuing to ensure that tooltip exists when list is loaded, both modules can be loaded in parallel, as they exist on the same level within a DOM tree.
This built-in tendency towards facilitating bundling and parallel loading helps applications developed with Path remain performant, regardless of number of modules or the complexity of dependencies. The flexibility provided here by Path makes dependency loading and assignment transparent and efficient.
Automatically binding is also easy to achieve. Consider the following HTML:
<textarea data-binding="form.something.selected"></textarea> <select data-binding="form.something.selected"> <option value="one">1</option> <option value="two">2</option> </select>
Note how both the select element and the textarea element have identical data-binding properties. Path will automatically "wire up" this relationship such that whenever a new selection is made the content of the given textarea will reflect the new selected data. With very little work, very complex data relationships and interactive feedback loops can be created using Path.
Investigate the examples given in your code bundle, and play around with different orderings and nestings of modules, different data bindings. With Path we can realistically begin to design applications in which a client is understood as simply another event emitter and event listener, not unlike a Stream or process.stdin, the same holds true for the client's
perception of the server. With its full-stack comprehensive design, Path is the real-time framework designed for the Node developer.
























































