Custom Variables
Custom Variables are pieces of code that have specific values, like a programming variable. By creating a Custom Variable, you can apply it to multiple areas on your site. An example of Custom Variable structure is {{config path="web/unsecure/base_url"}}. This variable shows the URL of the store.
Now let's create a Custom Variable to see how it works:
Open your favorite browser and access the admin area,
http://localhost/packt/admin_packt.Navigate to System | Custom Variables.
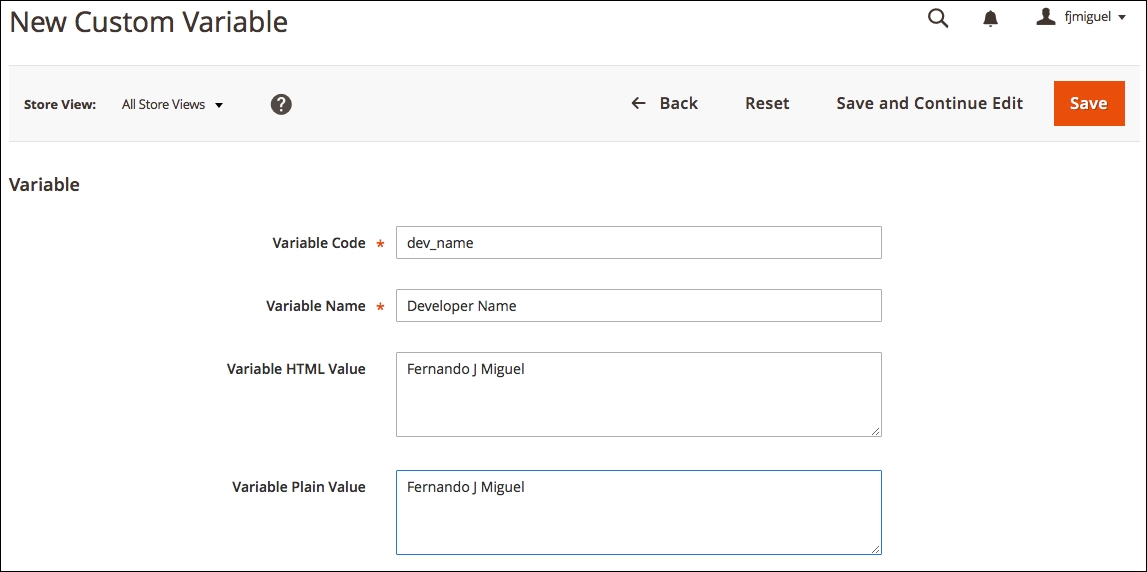
Click on the Add New Variable button.
In the Variable Code field, enter the variable in lowercase and with no spaces, for example,
dev_name.Enter Variable Name, which explains the variable's purpose.
Enter the Variable HTML Value and Variable Plain Value of the Custom Variable and save it.

Now we have a custom variable that stores the developer's name. Let's use this variable inside the CMS About Us page:
In the admin area, navigate to Content | Pages.
Click to edit the About Us item.
Click on the Content...
























































