Panels
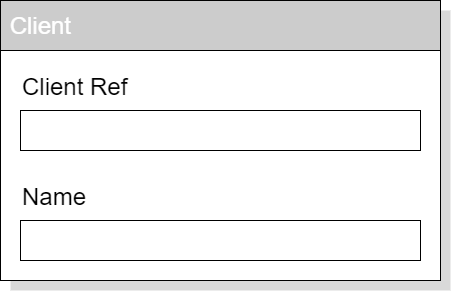
Now, let's flesh out our CreateClientView a little so that we can actually save some meaningful data rather than just a bunch of empty strings. We still have lots of fields to add in, so we'll break things up a little, and also visually separate the data from the different models, by encapsulating them in discreet panels with descriptive titles and a drop shadow to give our UI a bit of pizzazz:

We’ll begin by creating a generic panel component. Create a new QML file in cm-ui/components named Panel.qml. Update components.qrc and qmldir, as we have done for all the other components:
import QtQuick 2.9import assets 1.0
Item { implicitWidth: parent.width implicitHeight: headerBackground.height +
contentLoader.implicitHeight + (Style.sizeControlSpacing * 2) property alias headerText: title.text property alias contentComponent: contentLoader.sourceComponent
Rectangle { id: shadow width: parent.width height: parent.height x: Style.sizeShadowOffset...