Chapter 7. Links and Navigation

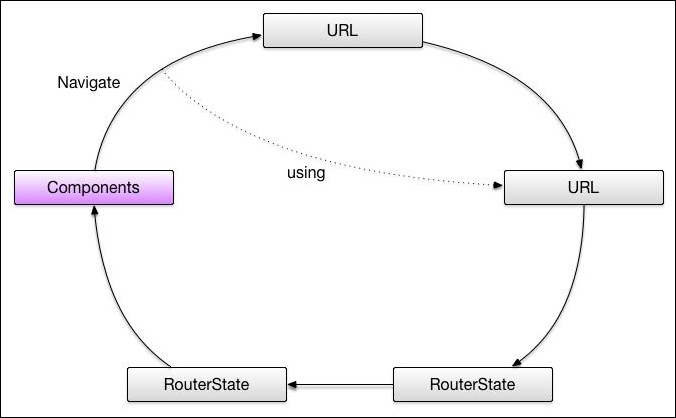
The primary job of the router is to manage navigation between different router states. There are two ways to accomplish this: imperatively, by calling router.navigate, or declaratively, by using the RouterLink directive.
As before, let's assume the following configuration:
[
{ path: '', pathMatch: 'full', redirectTo: '/inbox' },
{
path: ':folder',
children: [
{
path: '',
component: ConversationsCmp
},
{
path: ':id',
component: ConversationCmp,
children: [
{ path: 'messages', component: MessagesCmp },
{ path: 'messages/:id', component: MessageCmp }
]
}
]
},
{
path: 'compose',
component: ComposeCmp,
outlet: 'popup'
},
{
path: 'message/:id',
component: PopupMessageCmp,
outlet: 'popup'
...





























































