Retrofitting a website
The first thing the client would like to do to their website is spice it up with a new navigation control and a playful, interactive logo for the top of the page. First, we'll work on a navigation control to replace the text links on the left hand side of the page of the current website. As you will notice in the following image, the current website navigation mechanism isn't fancy, but it's simple. However, the client would like the website to be more modern, while preserving ease of use.

Adding pizzazz with Silverlight
Cake-O-Rama would like to add a fancy navigation widget to their site. They've commissioned a graphic artist to create the following look for the widget.

A few words on search engine optimization
We could easily create a Silverlight application that would encompass all the content and functionality of a whole website. However, doing so would severely limit the website's visibility to search engines. Search engines have programs called spiders, or robots, that 'crawl' the internet scanning for content. Generally, these programs can only see text exposed in the HTML. Search results are ranked based on this text-only content. Placing all our content inside a rich internet application platform like Silverlight would effectively hide all of our content. The net result would be reduced visibility on search engines.
All Rich Internet Application (RIA) platforms have this issue with search engine visibility.
Until this problem is resolved, the best approach is to augment the page's HTML content on sites that you want to be found more easily by search engines.
Building a navigation control from the ground up
Silverlight 4 has the Grid, Canvas, StackPanel, Border, WrapPanel, ViewBox, and ScrollViewer layout panels. Why are there so many? Well, each one serves a unique purpose.
Picking the right kind of container
You wouldn't fill a cardboard box with water or drink milk out of a gasoline can, would you? The same could be said of the various layout containers in Silverlight, each one serves a unique purpose and some are better at certain tasks than others.
For instance, when you want to create a toolbar, you would probably use a StackPanel or WrapPanel , and not a Canvas. Why? While you could manually code the layout logic to place all the child controls, there's no good reason to. After all, there are already controls to do the heavy lifting for you. Below are the most common layout containers in Silverlight 4:
|
Container
|
Layout Behavior
|
|
Canvas
|
Manual positioning of items using X and Y coordinates
|
|
Grid
|
Lays out items using a defined grid of rows and columns
|
|
InkPresenter
|
Canvas that can handle digital ink
|
|
StackPanel
Unlock access to the largest independent learning library in Tech for FREE!
Get unlimited access to 7500+ expert-authored eBooks and video courses covering every tech area you can think of.
Renews at $15.99/month. Cancel anytime
|
Stacks items on top of or next to one another
|
|
WrapPanel
|
Lines up items and wraps them around
|
|
Border
|
Draws a border around an item
|
|
Viewbox
|
Scales an item up to take up all the available space
|
|
ScrollViewer
|
Places a scroll bar around the control
|
Silverlight also provides the means to write your own layout code. While there may be situations where this is warranted, first think about how you can achieve the desired result with a combination of the existing containers.
Stack it up: Using the StackPanel
Based on the website's current navigation links, StackPanel seems like the best choice. As the name implies, it lays out child controls in a stack, which seems like a good fit for our list of links.
Time for action – building navigation buttons in Silverlight
Now, let's make a StackPanel of button controls to navigate around the site. In order to do this, we will need to do the following:
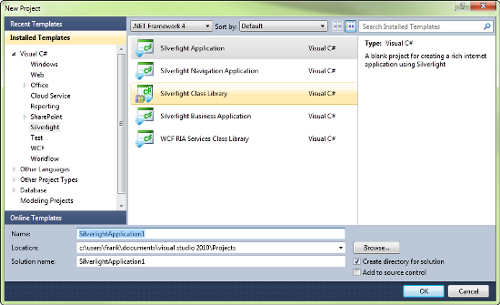
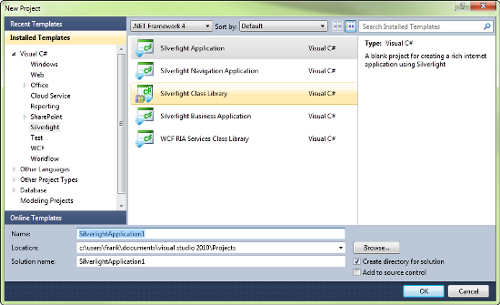
- Launch Visual Studio 2010 and click on File|New Project.
- Choose to create a new Silverlight Application as shown in the next screen:

- Name the project CakeNavigationButtons and click OK to accept the default settings.

- In the MainPage.xaml file, write the following lines of XAML inside the Grid tag:
<StackPanel>
<Button Content="Home" />
<Button Content="Gallery"/>
<Button Content="Order"/>
<Button Content="Locations"/>
<Button Content="Contact Us"/>
<Button Content="Franchise Opportunities"/>
</StackPanel>
- Return to Visual Studio 2010 and click on Debug|Start Debugging or press F5 to launch the application.
- On the following screen, click OK to enable debugging.
- Your application should look something like this:

We have now created a StackPanel of button controls to navigate around the website using Silverlight, but the application is not exactly visually appealing, not to mention, the buttons don't do anything. What we need them to do is reflect the design we've been provided with and navigate to a given page when the user clicks on them.
What just happened?
What we created here is the foundation for what will eventually become a dynamic navigation control. You have created a new Silverlight application, added a StackPanel, and then added button controls to it. Now, let's move on to make this little navigation bar sparkle.
Adding a little style with Styles
Many people refer to Silverlight controls as being "lookless", which may sound strange at first as they clearly have a "look." The term refers to the fact that the logic in a control defines its behavior rather than its appearance. That means that all the controls you've seen in Silverlight so far have no presentation logic in them. Their look comes from a default resource file. The good news is that we can create our own resources to customize the look of any control. You can re-style a control in Silverlight in much the same way as you can in Cascading Style Sheets (CSS).
 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 South Africa
South Africa
 Thailand
Thailand
 Ukraine
Ukraine
 Switzerland
Switzerland
 Slovakia
Slovakia
 Luxembourg
Luxembourg
 Hungary
Hungary
 Romania
Romania
 Denmark
Denmark
 Ireland
Ireland
 Estonia
Estonia
 Belgium
Belgium
 Italy
Italy
 Finland
Finland
 Cyprus
Cyprus
 Lithuania
Lithuania
 Latvia
Latvia
 Malta
Malta
 Netherlands
Netherlands
 Portugal
Portugal
 Slovenia
Slovenia
 Sweden
Sweden
 Argentina
Argentina
 Colombia
Colombia
 Ecuador
Ecuador
 Indonesia
Indonesia
 Mexico
Mexico
 New Zealand
New Zealand
 Norway
Norway
 South Korea
South Korea
 Taiwan
Taiwan
 Turkey
Turkey
 Czechia
Czechia
 Austria
Austria
 Greece
Greece
 Isle of Man
Isle of Man
 Bulgaria
Bulgaria
 Japan
Japan
 Philippines
Philippines
 Poland
Poland
 Singapore
Singapore
 Egypt
Egypt
 Chile
Chile
 Malaysia
Malaysia