Introducing WidgetKit
Users and developers have been requesting a particular feature for years: they all wanted to be able to have widgets on their home screen. Widgets allow users to configure, personalize, and consume little pieces of relevant data from their home screen. They also allow developers to offer users glanceable content and create added value for their apps.
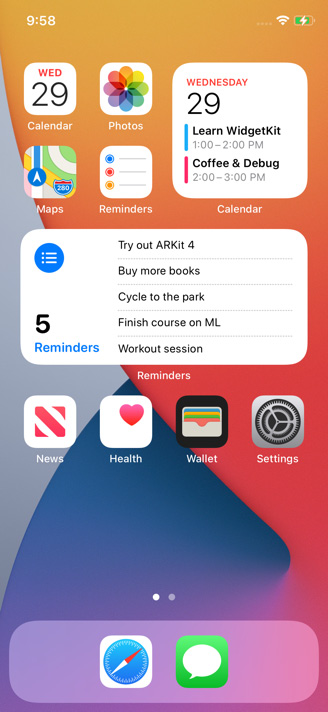
Here is a preview of how a widget (in this case Calendar and Reminders widgets) looks on the home screen on the iPhone:

Figure 1.3 − iOS Home screen with Widgets
Now it is possible on iOS 14, macOS 11, and later versions. Developers can create widgets across iOS, iPadOS and macOS using WidgetKit and the new widget API for SwiftUI.
The Smart Stack on iOS 14 contains a set of different widgets, including the ones that the user opens frequently. If the user enables Smart Rotate, Siri can highlight relevant widgets within custom stacks.
Widgets created on iOS 13 and earlier
Widgets created before iOS 14 can't be placed on the home screen, but they are still available on the Today View and macOS Notification Center.
After this introduction to the new widgets, let's see what options we have when building a widget and look at the design guidelines from Apple.
Widgets options
Users can place widgets on the home screen or the Today View on iOS, or the Today View on iPad and the Notification Center on macOS.
Widgets come in three sizes: small, medium, and large. Each size should have a different purpose. This means that a bigger version of a widget should not be just the same as the small one but with bigger font and images. The idea of having different sizes for a widget is that the bigger the size, the more information it should contain. For example, a weather widget will provide just the current temperature in the small version, but it will also include a weekly forecast in the medium one.
Users can arrange widgets in different parts of their screen, and even create stack widgets to group them.
In order to develop a widget, developers need to create a new extension for their app: a widget extension. They can configure the widget with a timeline provider. A timeline provider updates the widget information when needed.
If a widget needs some configuration (for example, selecting a default city in a weather app, or multiple cities to display in a large weather widget), developers should add a custom Siri intent to the widget extension. Doing so automatically provides the widget with a customization interface for the user.
Widget guidelines
When creating a widget for iOS 14 or macOS 11, take into account the following design guidelines:
- Focus your widget on the feature of your app. If your app is about the stock market, your widget can display the total value of the user's portfolio.
- Each widget size should display a different amount of information. If your cycling tracker widget displays the current calories burned today in the small widget, it can also display the calories per day of the week in the medium widget and add extra information such as km/miles traveled in the large widget.
- Prefer dynamic information that changes during the day to fixed information; it will make your widget more appealing to the user.
- Prefer simple widgets with fewer configuration options, compared to complex widgets with more options.
- Widgets offer tap target and detection, letting the user select and tap on them to open detailed information in the app. Small widgets support a single tap target, medium and large widgets support multiple targets. Try to keep it simple.
- Support dark mode. Also, consider using SF Pro as the font and SF Symbols if needed.
In this section, we have had an introduction to the new widgets and WidgetKit. We have covered the different options available and the design guidelines when building a widget. In the next section, we are going to cover the new improvements and additions to augmented reality in iOS 14.



































































