Manipulating layers with interactions
In the preceding example, we used a single image to represent a whole screen of an app. In this section, we will use layers to define separate behaviors for different parts of the prototype.
Manipulating layers
In this prototype, we'll explore a simple interaction that simulates the status change of an object. In the main list of activities on our example app, each element has a bookmark icon. We will build a prototype where you can activate and deactivate the bookmarked status of one item in the list.
We'll illustrate how to support this interaction through the following two different approaches:
- Using a single layer for the active state
- Using separate layers for each state
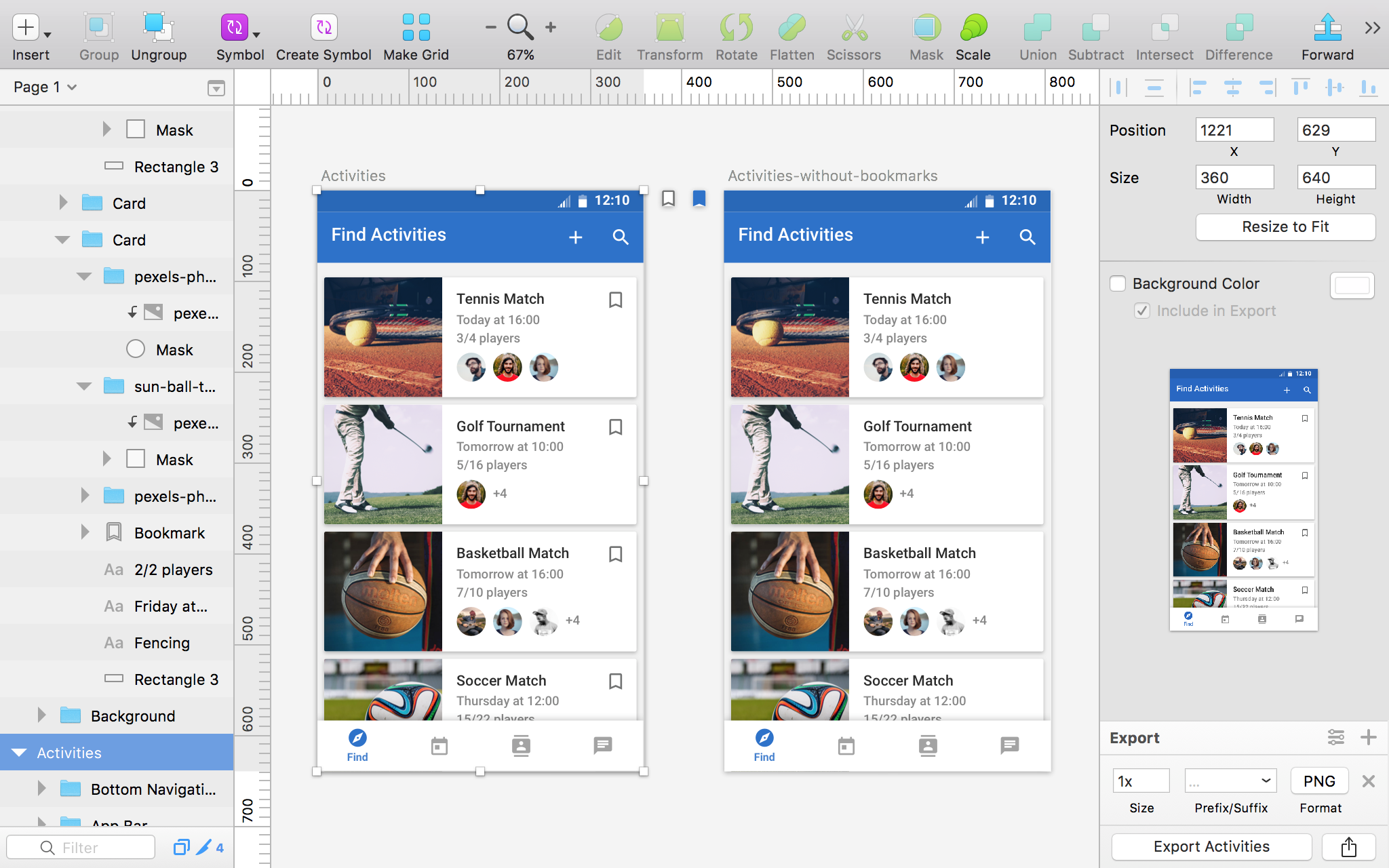
When preparing the images to export, we included a mock-up of the activity view with the bookmark icons and another without them, as well as separate images of the bookmark icons in both states.
Note
Download a prototype from [Asset_A6462_A07_A02-ManipulatingLayers.zip].

Sketch file with...




































































