Applying image effects to graphics
Qt provides an easy way to add image effects to any graphics drawn using the QPainter class. In this example, we will learn how to apply different images effects, such as drop shadow, blur, colorize, and opacity effects, to a graphic before displaying it on screen.
How to do it…
Let's learn how to apply image effects to text and graphics by following these steps:
Create a new Qt Widgets Application and remove the menu bar, tool bar, and status bar.
Create a new resource file by going to File | New File or Project and adding all the images required by the project:

Next, open up
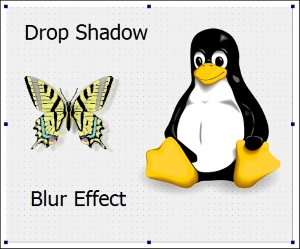
mainwindow.uiand add four labels to the window. Two of the labels will be text and the two others we will load with the images we have just added to the resource file:
You may already notice the font sizes are way bigger than the default size. That can be achieved by adding a style sheet to the label widget, for example:
font: 26pt "MS Shell Dlg 2";
After that, open up
mainwindow.cppand...
























































