Currency conversion
In this example, we will learn how to create a simple currency converter using Qt, with the help of an external service provider called Fixer.io.
How to do it…
Make yourself a currency converter with these simple steps:
We start by opening Qt Creator and creating a new Qt Widgets Application project from File | New File or Project.
Next, open up the project file (
.pro) and add the network module to our project:QT += core gui network
After that, open up
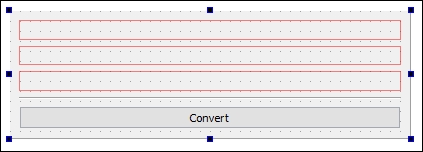
mainwindow.uiand remove the menu bar, tool bar, and status bar from the UI.Then, add three horizontal layouts, a horizontal line, and a push button to the canvas. Once they're all placed, left-click on the canvas and follow by clicking the Lay Out Vertically button above the canvas. Then, set the label of the push button as Convert. The UI should now look something like this:

After that, add two labels to the top layout and set the text of the left one as From:, followed by the right one as To:. Right after that, add two line...
























































