Writing the client side of the chat
Having completed writing the code for the server side, we can now continue writing for the frontend, that is, write the necessary HTML and JavaScript that will communicate with the chat server.
Preparing the HTML markup
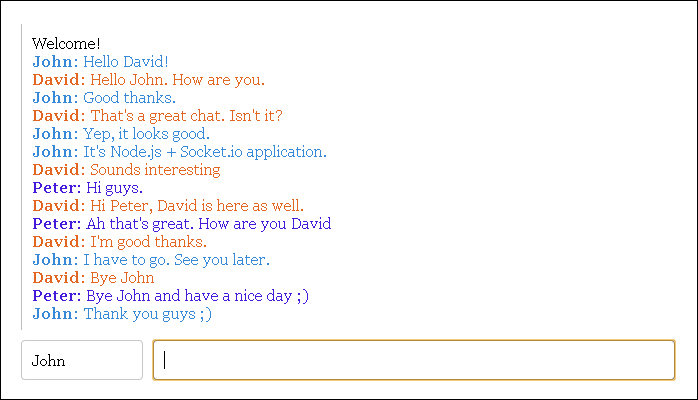
With the development done so far, our chat feature would look like the following screenshot:

We have a container that acts as a holder for the incoming messages. There are two input boxes. The first one is for the name of the user and the second one accepts the message that we have to send. Every user has a random color applied to his/her texts. There is no button to send the data to the server; we can do this by pressing the Enter key. Let's continue to read the HTML markup saved in /html/page.html shown as follows:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<section>
<div id="chat"></div>...























































