Examples
For the first three examples in this chapter, we will momentarily step away from the scene we have been working on to build a new scene that will allow us to experiment with button navigation and scene loading. We'll then pick up where we left off with our scene from Chapter 4, The Event System and Programming for UI, to add some buttons to our scene.
Navigating through Buttons and using First Selected
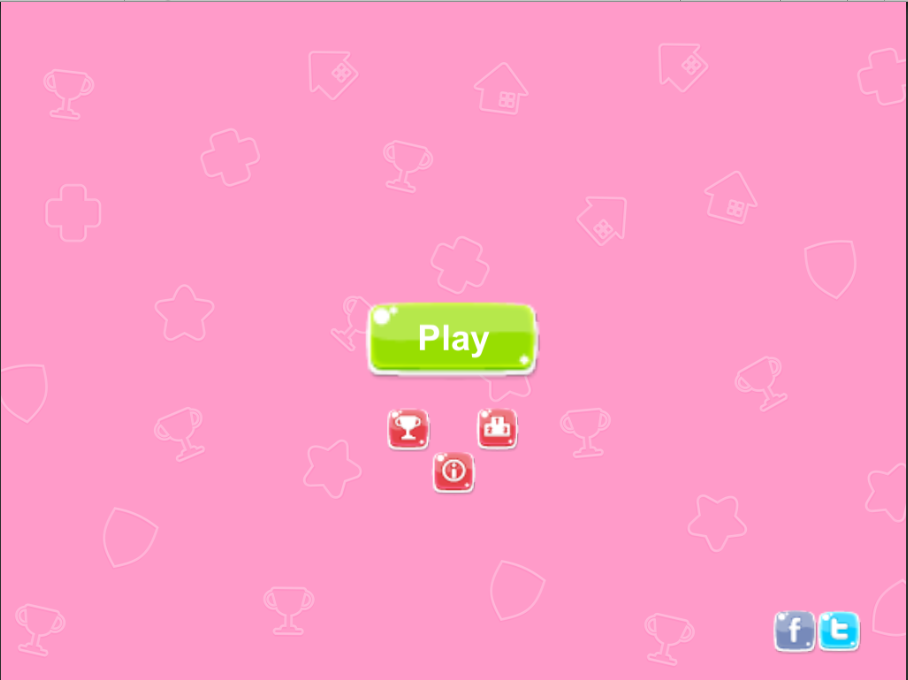
We’ll build out a faux start screen that appears as follows:

Most of these buttons will be dummy buttons, but we will set up the Play button in the next example to load the scene we have been working on.
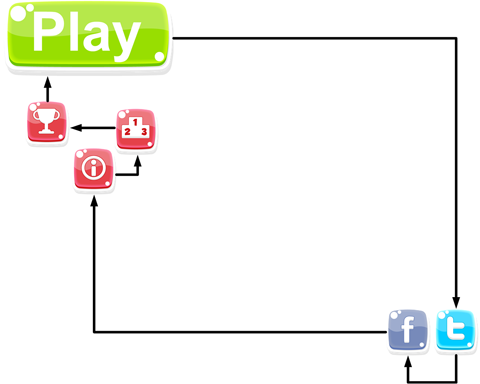
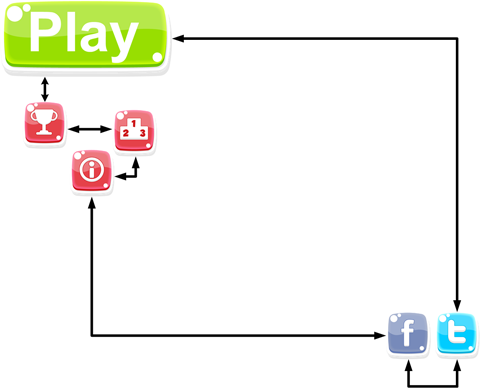
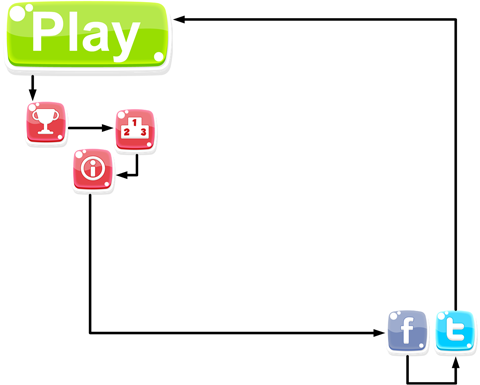
To give us the ability to experiment with button navigation, we'll assign an Explicit navigation scheme to it so that we can cycle through the buttons with the following pattern:

First, the Playbutton will be selected. Pressing the down key on the keyboard continuously will result in the following selection path:

Pressing the up button continuously will result in the following path: