Customizing layouts
Page layouts in Magento are managed by XML files that control how the various components on a page are to be assembled. Think of layout files as the blueprints of your site, in that they contain the instructions that direct how various content blocks and template files are combined to produce the structural blocks that define the final output.
Blocks are elements in Magento that are responsible for rendering a discreet piece of content to the page. For example, a product display, category list, user login area, all would likely have their own blocks. These blocks in turn reference template files to generate the HTML for any given area.
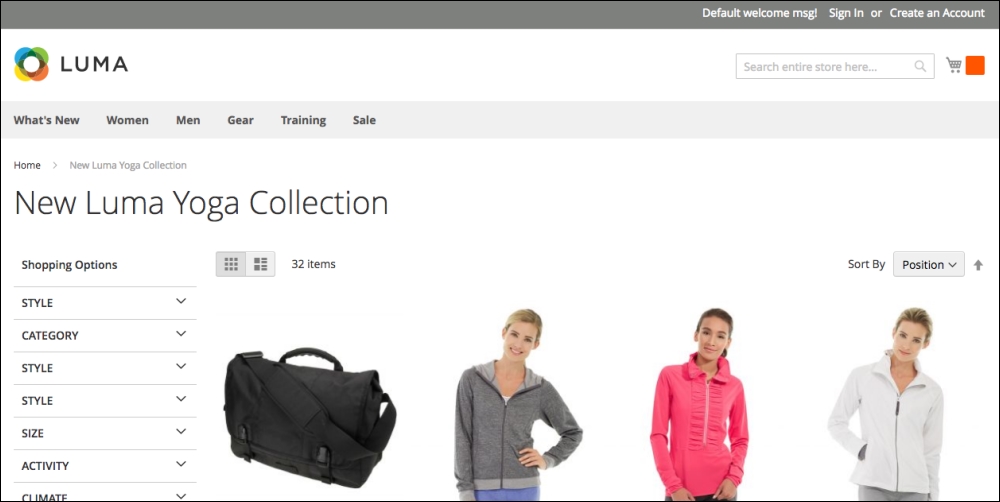
Let's take a visual look at how structural blocks and content blocks are combined on a typical page, by analyzing a category page captured from our sample data default installation:

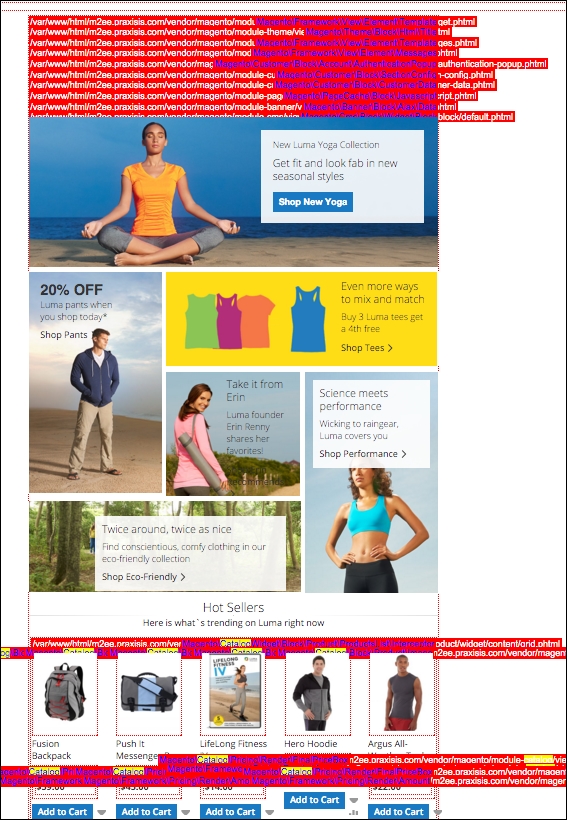
Now, let's look at this page with the structural blocks and content blocks shown inline:

To enable a view like this, that shows which blocks are being rendered...