Config service
This service lets you configure and set up app-specific preferences.
To customize the look and feel of the app across platforms or within the same platform for various components, we use the config service.
To understand this service better, we will scaffold a new app and work with it. Run the following:
ionic start -a "Example 10" -i app.example.ten example10 tabs --v2And then run ionic serve --lab.
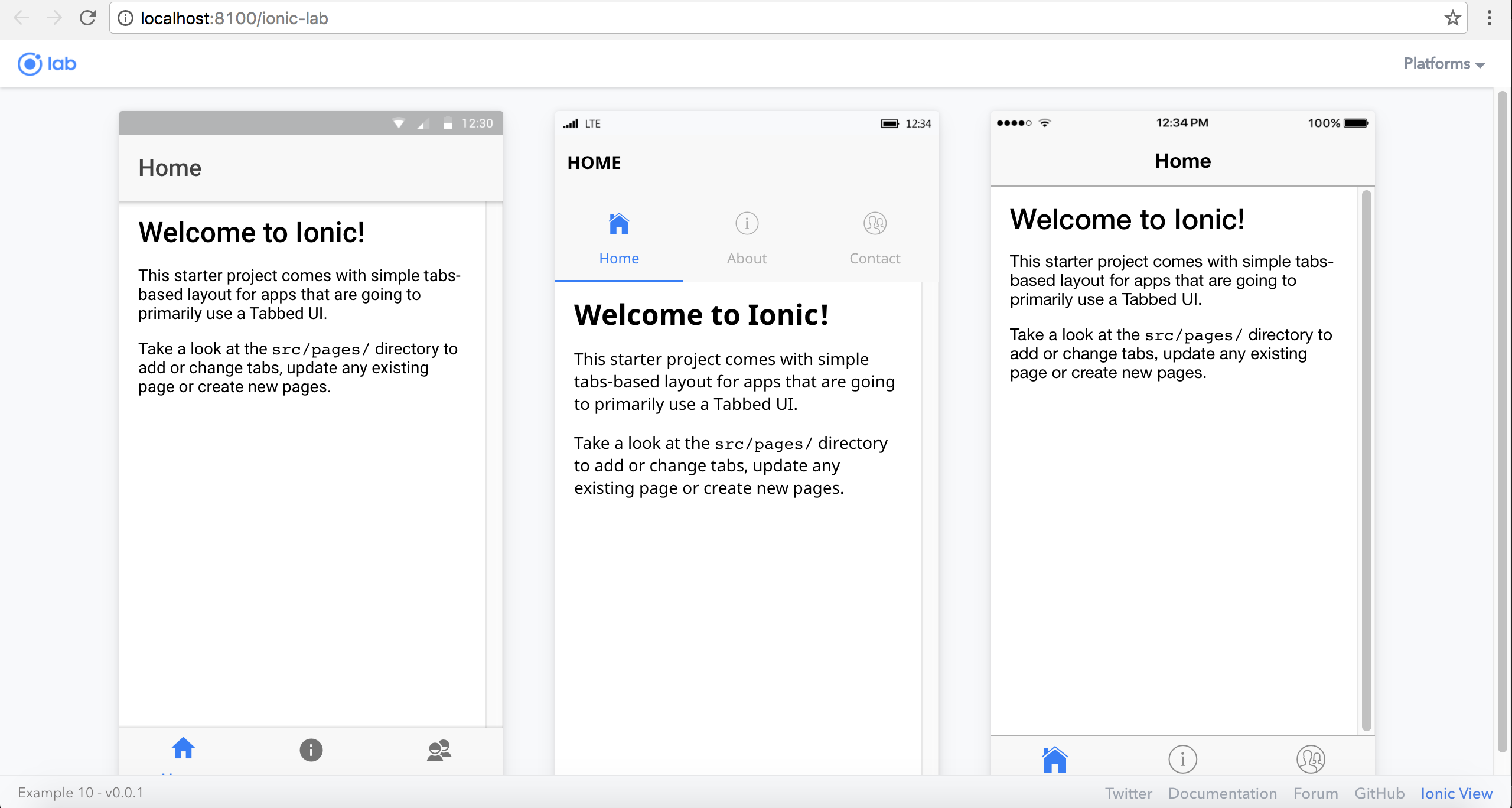
This will run the tabs app in the lab view, where we can see the Android iOS and Windows apps side by side.
Note
We can view the Ionic app in any of the three platform views by using the following URLs as well: iOS: http://localhost:8100/?ionicplatform=iosAndroid: http://localhost:8100/?ionicplatform=androidWindows: http://localhost:8100/?ionicplatform=windows
And we should see something like this:

Config is set up on the @NgModule. If we open example10/src/app/app.module.ts, we should find the NgModule decorator, inside which we can find IonicModule.forRoot(MyApp).
A simple config would...































































