Physi.js material properties
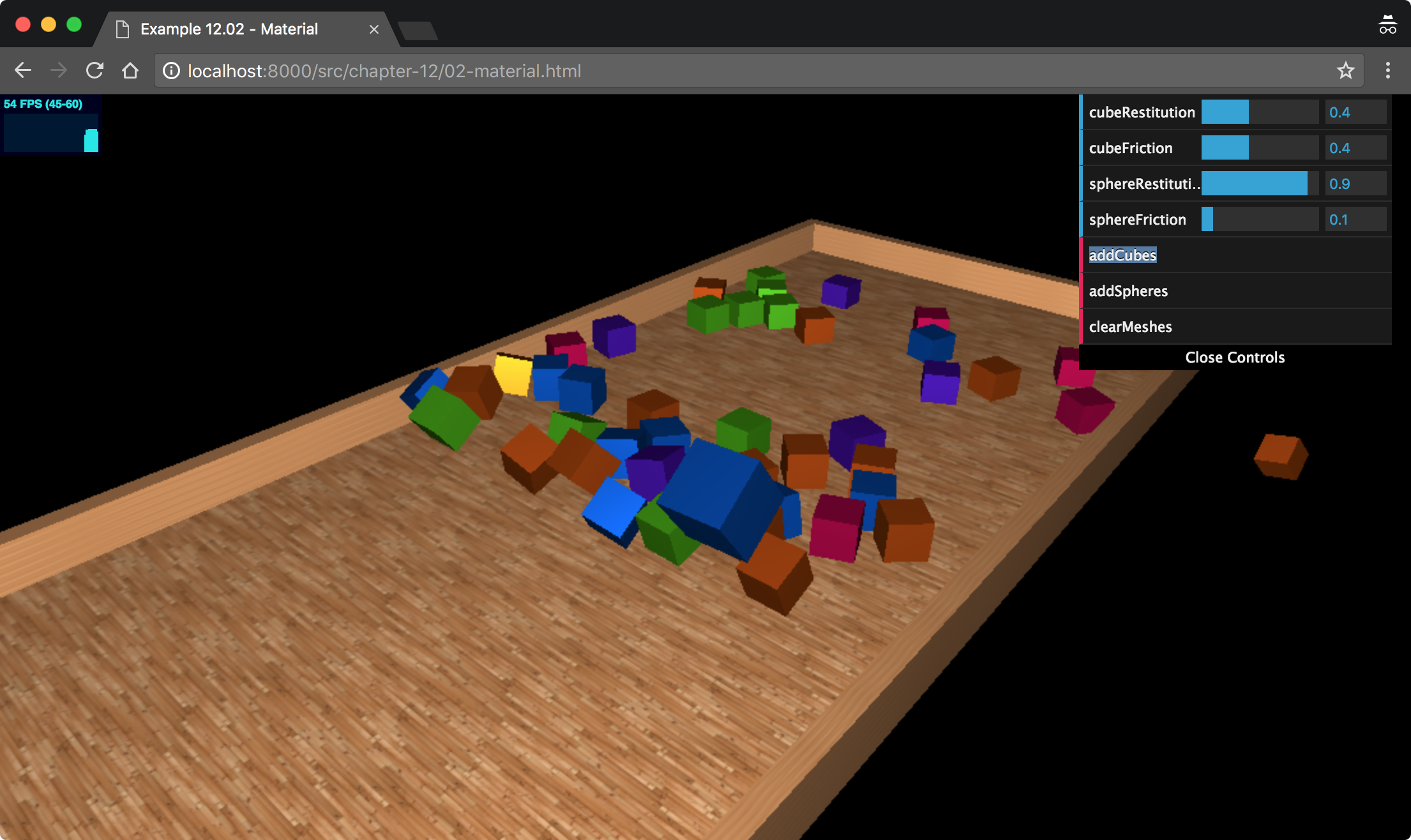
Let's begin with an explanation of the example. When you open the 02-material-properties.html example, you'll see an empty box somewhat similar to the previous example. This box is rotating up and down around its x axis. In the menu, in the top-right corner, you have several sliders that can be used to change some of the material properties of Physijs. These properties apply to the cubes and spheres you can add with the addCubes and addSpheres buttons. When you press the addSpheres button, five spheres will be added to the scene, and when you press the addCubes button, five cubes will be added. The following screenshot is an example demonstrating friction and restitution:

This example allows you to play around with the restitution (bounciness) and friction properties that you can set when you create a Physijs material. If, for example, you set cubeFriction all the way to 1 and add some cubes, you'll see that, even though the ground is moving, the cubes barely...
































































