Game flow
Now that you have the basic building blocks completed, you need to tie everything together. In this section, you'll create:
- The Start and Game Over screens
- A global script to manage persistent data
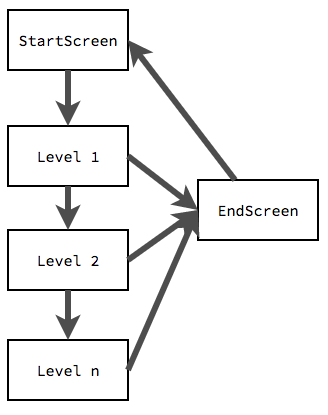
The basic flow of the game follows the following chart:

The player is sent to the end screen whenever he/she dies, or when they reach and complete the last level. After a brief time, the end screen returns the player to the start screen so that a new game can be played.
Start and end screens
You need two scenes for this part: a start or title screen that shows before the game (and lets the player start the game), and a game over screen to notify the player that the game has ended.
Make a new scene and add a Control node named StartScreen. Add a Label as a child and add res://assets/Unique.ttf as a new DynamicFont with a font size of 64. Set the Align and Valign properties to Center and the Text to Escape the Maze!. In the Layout menu, select Full Rect. Now, duplicate this node and set the...