(For more resources related to this topic, see here.)
Markdown is a lightweight markup language that simplifies the workflow of web writers. It was created in 2004 by John Gruber with contributions and feedback from Aaron Swartz.
Markdown was described by John Gruber as:
"A text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML)."
Markdown is two different things:
- A simple syntax to create documents in plain text
- A software tool written in Perl that converts the plain text formatting to HTML
Markdown's formatting syntax was designed with simplicity and readability as a design goal. We add rich formatting to plain text without considering that we are writing using a markup language.
The main features of Markdown
Markdown is:
- Easy to use: Markdown has an extremely simple syntax that you can learn quickly
- Fast: Writing is much faster than with HTML, we can dramatically reduce the time we spend crafting HTML tags
- Clean: We can clearly read and write documents that are always translated into HTML without mistakes or errors
- Flexible: It is suitable for many things such as writing on the Internet, e-mails, creating presentations
- Portable: Documents are just plain text; we can edit Markdown with any basic text editor in any operating system
- Made for writers: Writers can focus on distraction-free writing
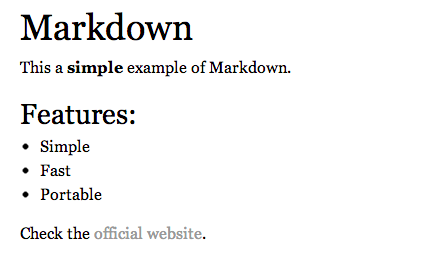
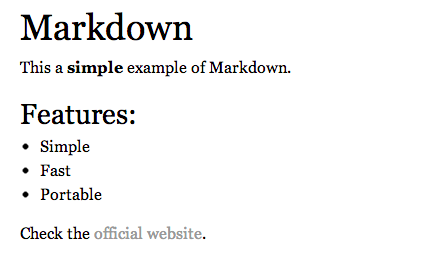
Here, we can see a quick comparison of the same document between HTML and Markdown. This is the final result that we achieve in both cases:
Unlock access to the largest independent learning library in Tech for FREE!
Get unlimited access to 7500+ expert-authored eBooks and video courses covering every tech area you can think of.
Renews at £15.99/month. Cancel anytime

The following code is written in HTML:
<h1>Markdown</h1>
<p>This a <strong>simple</strong> example of Markdown.</p>
<h2>Features:</h2>
<ul>
<li>Simple</li>
<li>Fast</li>
<li>Portable</li>
</ul>
<p>Check the <a href="http://daringfireball.net/
projects/markdown/">official website</a>.</p>
The following code is an equivalent document written in Markdown:
# Markdown
This a **simple** example of Markdown.
## Features:
- Simple
- Fast
- Portable
Check the [official website].
[official website]:http://daringfireball.net/projects/markdown/
summary
In this article, we learned the basics of Markdown and got to know its features. We also saw how convenient Markdown is, thus proving the fact that it's made for writers.
Resources for Article:
Further resources on this subject:
 United States
United States
 Great Britain
Great Britain
 India
India
 Germany
Germany
 France
France
 Canada
Canada
 Russia
Russia
 Spain
Spain
 Brazil
Brazil
 Australia
Australia
 South Africa
South Africa
 Thailand
Thailand
 Ukraine
Ukraine
 Switzerland
Switzerland
 Slovakia
Slovakia
 Luxembourg
Luxembourg
 Hungary
Hungary
 Romania
Romania
 Denmark
Denmark
 Ireland
Ireland
 Estonia
Estonia
 Belgium
Belgium
 Italy
Italy
 Finland
Finland
 Cyprus
Cyprus
 Lithuania
Lithuania
 Latvia
Latvia
 Malta
Malta
 Netherlands
Netherlands
 Portugal
Portugal
 Slovenia
Slovenia
 Sweden
Sweden
 Argentina
Argentina
 Colombia
Colombia
 Ecuador
Ecuador
 Indonesia
Indonesia
 Mexico
Mexico
 New Zealand
New Zealand
 Norway
Norway
 South Korea
South Korea
 Taiwan
Taiwan
 Turkey
Turkey
 Czechia
Czechia
 Austria
Austria
 Greece
Greece
 Isle of Man
Isle of Man
 Bulgaria
Bulgaria
 Japan
Japan
 Philippines
Philippines
 Poland
Poland
 Singapore
Singapore
 Egypt
Egypt
 Chile
Chile
 Malaysia
Malaysia